Slack is a very powerful tool for cross-company communications. It allows companies to quickly and easily share information without it being siloed in individual email accounts or generating endless emails via CC/BCC. It also has many integrations and tools available to enhance productivity.
Some of your clients may already use Slack and having a message posted direct to their Slack workspace is easy via nCall’s web message functionality and Slack’s incoming web hooks feature.
This requires your client to create a Slack App with web hook integration and you to setup a web message action – two relatively simple tasks that take less than 10 minutes each!
In the following screenshots ‘Answer Wright’ is the answering service and ‘Rigsby Wold Holiday Cottages’ is the Client.
Creation of a Slack app (performed by the Client):
-
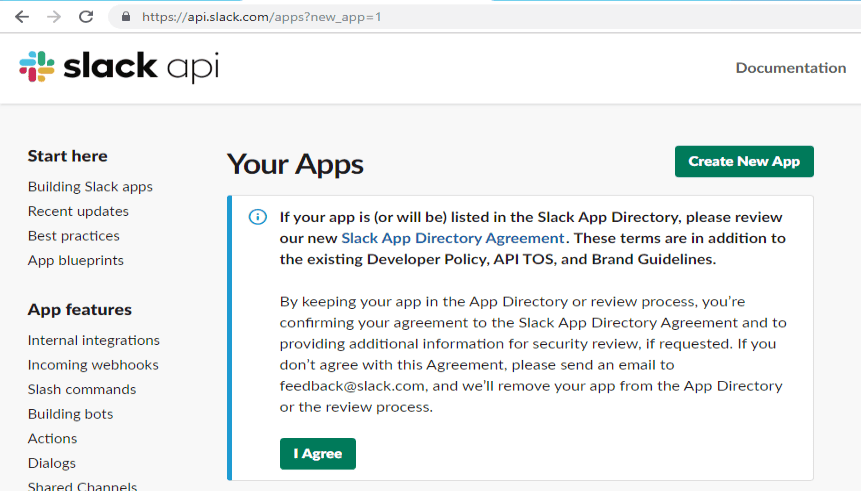
In a browser they visit: https://api.slack.com/apps?new_app=1 and select the green ‘Create New App’ button
-
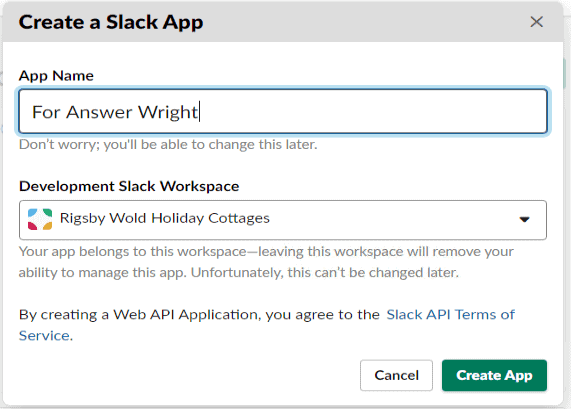
They give the App a name (which could be your name as the App will be for you only) and select their Slack workspace
-
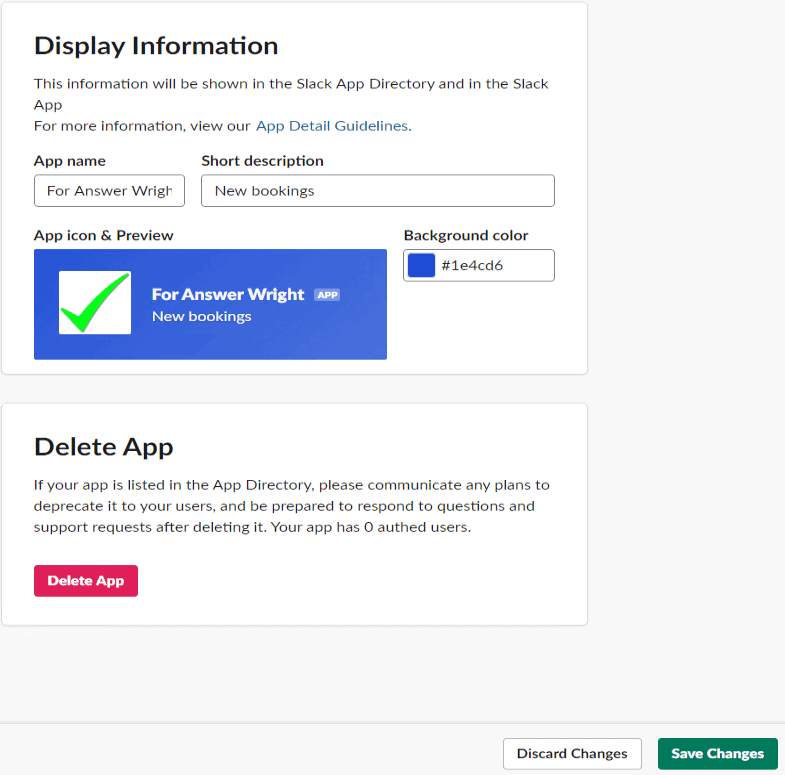
They then scroll to the bottom of the page, give the app a description, change the default colour and optionally set an app icon before hitting ‘Save Changes’
-
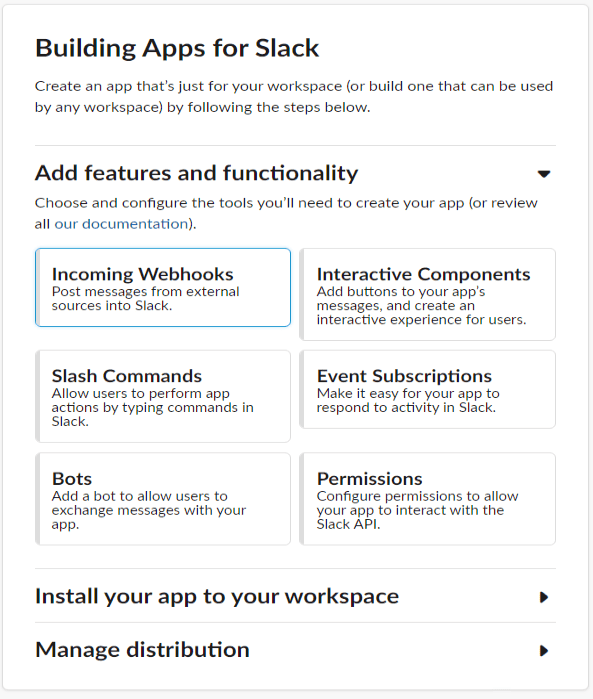
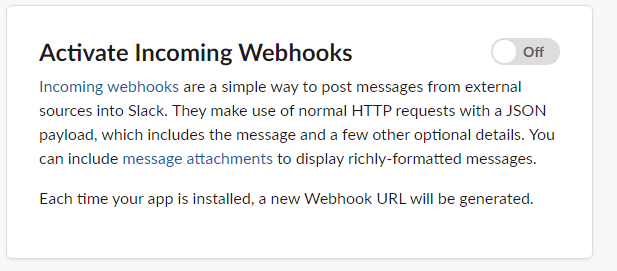
Scroll to the top and select ‘Incoming Webhooks’
-
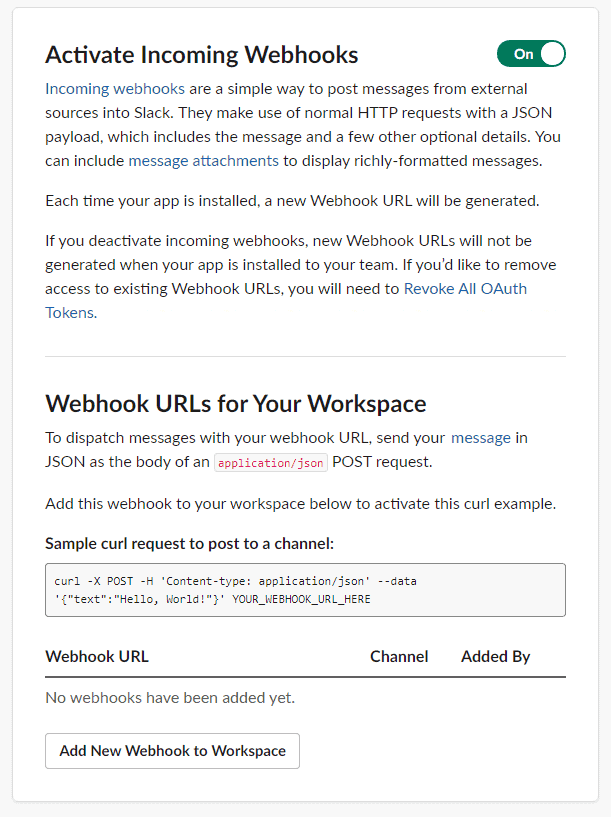
Change the ‘Off’ to ‘On’
-
Select ‘Add New Webhook to Workspace’
-
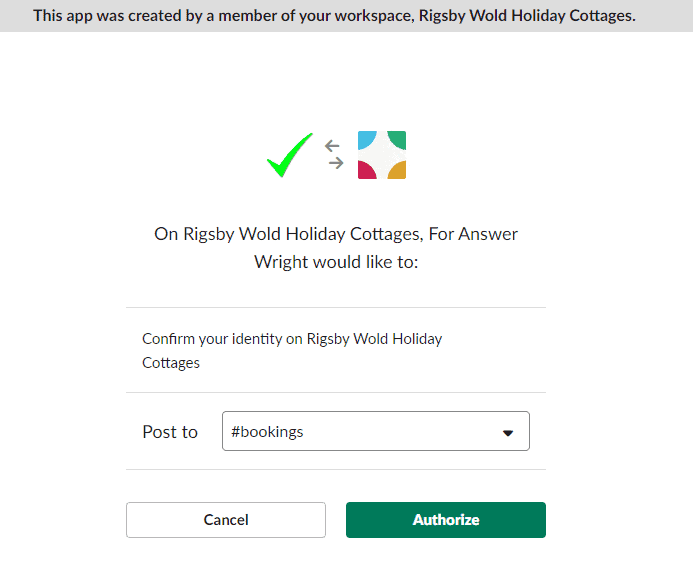
In the new window select which channel nCall should post to and then click ‘Authorise’
-
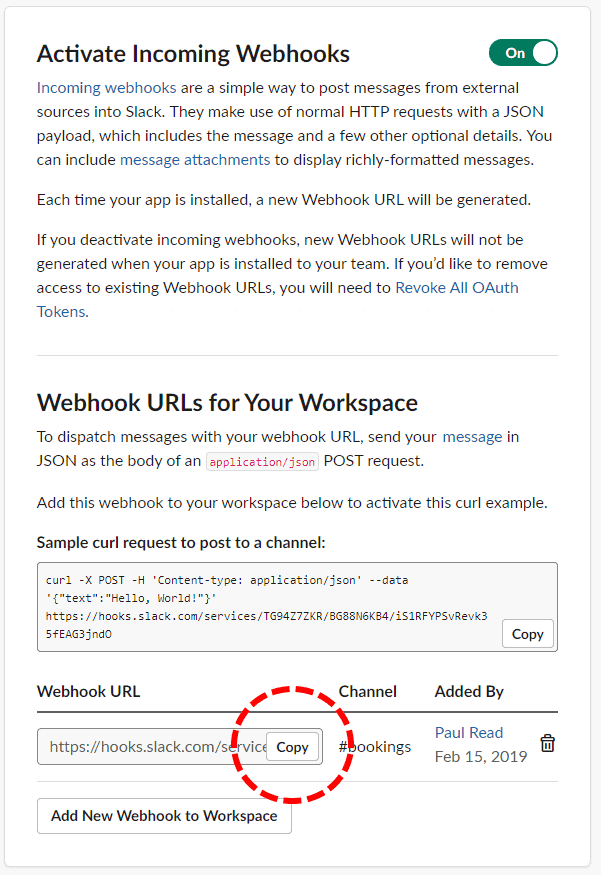
Finally the client should copy the Webhook URL and send that to you
Creation of a Web Message Action in nCall (performed by the answering service)
Please refer to the nSolve Help Guide for instructions.
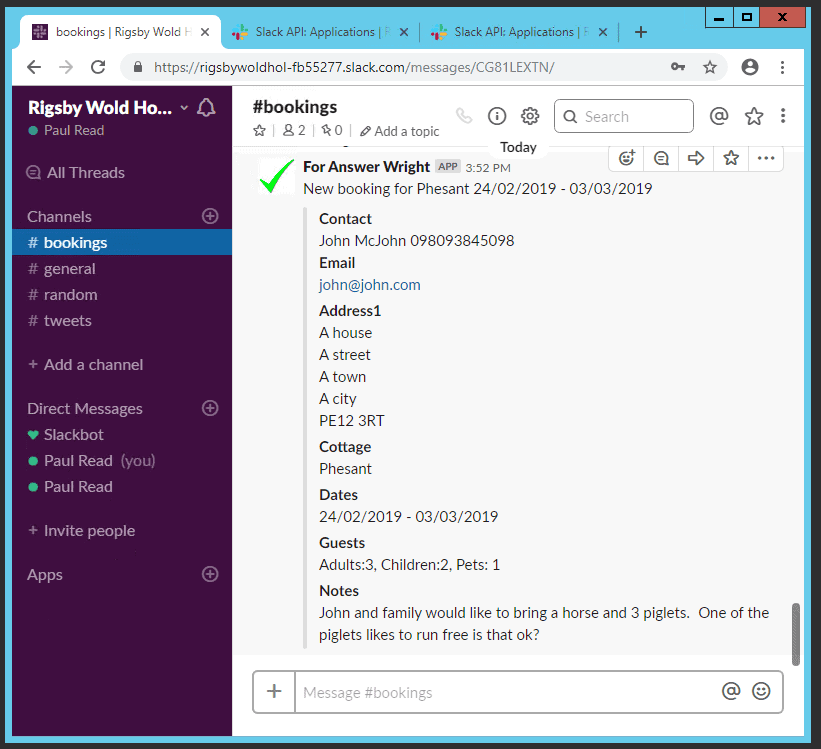
And here is an example of a message sent via nCall to a Slack channel: